Boothで3Dモデルを売ってみた【VRChatトレンド情報】
3Dモデル販売めっちゃ流行ってるけどどうなんだろ?
最近VRChatに関連して、3Dモデルの販売事例が急速に増加しています。
そのカウンターとして、「規約がガバガバ」だとか、「クリエイティブコモンズに関する認識」などをつつくような言説も飛び交っており、傍から見ていると「うーん、結局どうなの?」という戸惑いを感じるかも知れません。
私もこのような分野に関しては全く門外漢なので、正直分からないことがほとんどというのが正直な感想です。
そこで、試しに3Dモデルを売ってみることにしました。
本記事では、実際に3Dモデルを販売するまでの流れを通して分かったことを紹介していきます。
販売用のモデルデータを用意する
モデルを自作する人からすればとても意外なことかも知れませんが、ワンポイントのアクセサリーのようなごく簡素なモデルデータでも、「お金出してでも良いからそれそのまま欲しい」という人がいます。
それが円筒少しいじっただけのタバコのモデルデータでもです。
創作に興味が無い人からすれば、そんな大したことない3Dモデルだからこそ、そのためだけにモデリングソフトの使用方法を学ぶなどのコストを支払いたくないというのが心情かもしれません。
まあ実際に売れるのかは分かりませんが、題材としてはこれでいいでしょう。
 円筒をグニャグニャっとしてテクスチャを描いただけのタバコの3Dモデル。自分のアバターに利用する際はラッキーストライクのロゴを印字して使っていたが、商品化に際して一応削除した。
円筒をグニャグニャっとしてテクスチャを描いただけのタバコの3Dモデル。自分のアバターに利用する際はラッキーストライクのロゴを印字して使っていたが、商品化に際して一応削除した。
今回はこれを品物として出品することにします。
 販売用データのディレクトリ構成はこんな感じ
販売用データのディレクトリ構成はこんな感じ
VRChatのアバターに利用するときと同じように、fbxファイルとテクスチャファイルを用意。普段と違うのは、少しでも導入しやすいようunityパッケージファイルを作った所です。インポートの手間はさほど変わらないですが、こちらでシェーダーの設定とか指定できるので、ユーザーに多少なりともラクをさせることができます。
Blenderファイルを同梱するか迷ったのですが、フレンドのアドバイスでやめました。
同梱するファイルの種類が増えれば増えるほど、こちらからサポートしないとならない可能性/リスクが増大することになるので、不要なリスクは取るべきではないというわけです。
やたらつつかれ揶揄されてる利用規約について
さて上の画像にあるとおり、readme.txtに利用規約とか書いとかないとなりません。
「ハードディスクを占有するだけのゴミを売ることになる」だとかやたら不安を煽る言説はありますが、実際の所、利用規約、というか著作権についての記述は自由に書いて良いと思います。自身の著作物は自身が自由にしてよいというのが著作権の原則なので、あなたが想定している利用のされ方や、されたら嫌なことを羅列すればOKです。
わかりやすく平たい文章で書く必要はありますが、こう書いてはならないなんてことは著作者でない外野が決めて良いことではありません。
著作物の利用には著作者の意思を尊重しなくてはならないというのが著作権法なので、ユーザー(ここではあなたの3Dモデルを購入した人)が著作権法に則って行動するための指標として、著作者の意向を詳細に伝える必要があるというだけです。
極端な話、「VRChatへのアップロードは良いけどニコ動のMMD動画にすることだけは許さん」みたいなことでも問題ないわけです。
しかし私は特にこの3Dモデルに特別な思い入れはありませんし、限りなく自由に使っていただきたいので、自由にやっていいよと書いておくことにします。*1
あとはお決まりですが、「本モデルを利用したことによって生じるいかなる損害に対して当方は一切責任を負いません」は書いておきますか。予防線ですね。
どこで売るか?
販売用データはできたので、これをどこで売るかという問題です。通販用サイトを比較しようかと思ったのですが、Pixivが運営するBoothの条件を見て、比較検証する気が失せました。

好条件過ぎます。
いやいや世の中そんなおいしい話があるはずないと、「実質」固定費無料みたいな話であるはずだと確認してみましたが、特に問題は無し。
通販サイトで販売経験があったので、このロイヤリティと固定費無料というのはカルチャーショックを受けてしまいました。
というわけで、販売サイトはBoothで決定です。
Booth開店作業

どこまで不安を煽ってくるのか。
知ってる、こうやってお手軽感を全面に打ち出して迷える子羊みたいな人々をつぎつぎ絡め取っていくつもりでしょう。こわいです。
しかしまあ、そういうのを含めての検証として実際に売ってみようという記事なので、
一応規約にはよく目を通した上で開店作業に入ります。
終わりました。10分かからないじゃないですか。
通販サイトで仮アカウント作るくらいの入力項目だけで、仮出店状態になってしまいました。公開ボタンを押すだけで出店できる状態です。審査とかないんですね。
この状態だと振込先金融機関などは未入力なので、そこを入力しておきます。

送料設定はデータ販売なので特にいじりませんでした。
オーナー情報で個人情報を入力する必要がありますが、基本的にはこのオーナー情報は一般開示されない設定です。トラブルが発生した際に、ユーザーから問い合わせで開示請求があった場合に自身で対応する必要があるだけです。

特定商取引法に基づく表記のページのデフォルト設定。特に編集の必要は感じなかった

公式FAQにも記述がありましたが、現状売上0円なので、私はまだ販売事業者ではないという扱いになります。月100万以上、年1000万以上売り上げた場合にはサイト上に名前を記載しないとならないというわけですね。100万円もらえるなら名前くらい公開しますよ私は。
これが嫌だという場合は、売上が規定額に達してしまう前に出店を停止する作業が必要になりますね。
商品ページの作成

商品画像は多いに越したことはないので、参考になりそうな物をポイポイと放り込んでみました。

販売用説明文は段落という形で区切りをつけて項目の追加ができるので、readmeに記載した文章を追加しておきました。
買う前に規約の全文を示して、合意の上での売り買いの方がよりフェアかな?と思ったからです。しかし内容的には何やってもイイヨという文章なので、読む価値はあまりありません。
さて残るは価格設定で終わりです。
一箱460円のタバコですから、一本あたり23円ってことになりますね。
あっ・・・。
仕方ないので最低金額の100円に指定しました。
もはや商品タイトルが原形とどめていない・・・。
でも一応ラッキーストライクがモデルですよという婉曲表現だから!そういうことにしておきましょう。

これにて出店、出品処理が完了しました。1時間くらいで終わってしまいました。記事に使う素材の撮影がなければもっと早かったと思います。
このあとどうなるか
と言うわけで今回実際に3Dモデル販売までの流れを実演という形でさらってみたのですが、問題はこの後ですね。私も実物がないデータの販売は初めてなので、どのような客層を相手にすることになるのか、どのようなサポートを要求されたりするのか、等は未知の部分です。
これからこの一箱2000円のやたら高いタバコが売れることがあるかは謎ですが、何か面白いことが分かったら、また新しく記事を書こうと思います。
景気づけに一本買ってみようという奇特な方がいらっしゃいましたら、ぜひよろしくお願いします。
*1:販売ページに規約文は載せておいたのでそちらを参照してください。参考にして転用してもOKです
東方駅とニート駅が地下鉄で接続【VRChatニュース】
VRの世界を乗り継ごう
VRChatのワールド、「東方駅」と「ニート駅」を地下鉄で接続する計画が進行中です。
実現すれば、初の乗り継ぎ可能なVR路線となります。

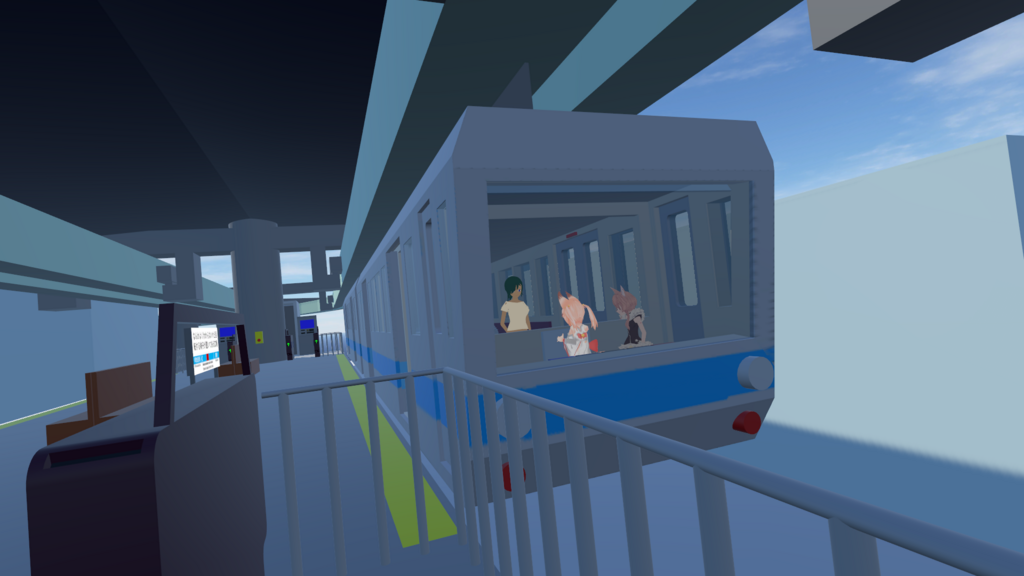
テストワールドのニート駅に設置されている地下鉄駅。すでにほぼ完成している。
今回の路線接続は、技術的にはお互いのワールドにポータルを置く、ごく通常のワールド間接続で実現されています。しかし地下鉄のギミックを設置し、ワールド内の電車と乗り継ぐような感覚で行き来できるようになっており、電車をテーマにしたワールドの世界観をより強化する演出になっています。

地下鉄駅前の路線図。地下鉄列車での移動までは現在のワールドで表現し、到着駅の階段をのぼったところでポータル移動という形式
ニート駅のワールド作者のNEET ENGINEER(@EngineerNeet)さんによれば、既に地下鉄駅のモデルデータは共有済みで、お互いにパブリック化に向けて調整中だそうです。
ニート駅は今週末にもワールドアップロードとパブリック化申請の予定。東方駅側でもパブリック化されれば、一般のユーザーでも往来が可能になります。
ニート駅

モノレールをユーザーが運転できるワールド。3秒で考えたような瞬発力のあるネーミングの駅名が特徴。だれが運転するかによって、ここのモノレールは殺人急行にもたやすく変貌する。
東方駅

縦スクロールシューティングゲームの東方シリーズをテーマにしたワールド。人間の里や紅魔館などを電車を使って移動できる。これで空を飛ぶ程度の能力は必要無い。
メイン路線は陸上。
アイテムをアバターから切り離しワールド固定にする方法(パーティクル不使用版)【VRChat技術情報】
物を置きたいよね
1:40あたりをシークしてください
アバターから切り離したり、独立して動いたりする、いわゆるワールド座標固定のオブジェクトと言えば今まではワールド座標シミュレーションのメッシュパーティクルが常識でした。
メッシュパーティクルはワールド座標に対する角度姿勢が固定(例えれば常に北を向くような動き)だったり、単一のメッシュしか描画できないなど制約が多くありました。
しかし新しく空のオブジェクトをワールド座標に固定する方法が発見され、急速に流行りつつあります。
たくさん作れるメッシュパーティクルに対して、オブジェクトそのものはあらかじめ作っておいたそのものしか扱えない弱点があるにはありますが、オブジェクトの中身はいくらでも複雑に構成でき、もちろんパーティクルを内包してもいいわけで、実質ほとんど上位互換の表現として働きます。
弱点としては物理演算を利用するので壊れやすいことと、同期が完全ではないこと。安定性と表現力の面で最強のシェーダー芸には劣りますが、コードを書く必要が無いので誰でも導入できるのが魅力です。
発想次第でいくらでも応用が利くので、覚えておくと何かのヒントになるかも知れません。
とりあえずやり方だけ教えてという人向け
まず実装方法だけ紹介します。
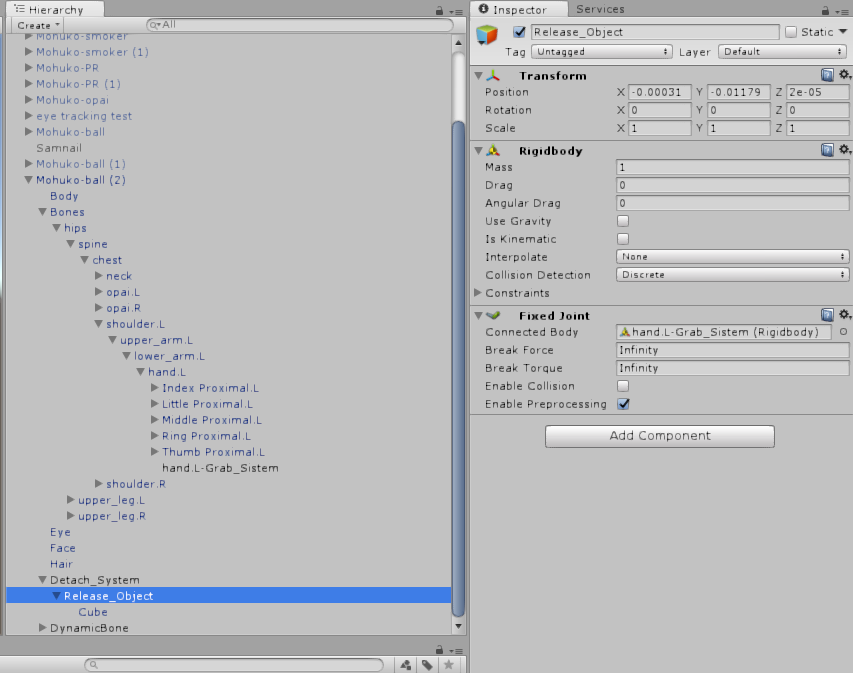
まず下の図のようにオブジェクトを追加してください。

構成:
アーマチュア内
┗hand.L(任意のボーンでよい)
┗hand.L-Grab_Sistem(引き剥がしたオブジェクトの戻り先)
アバターのルート直下
┗Detach_System(オブジェクトを切り離しワールドに固定するための空間)
┗Relese_Object(取り外しするオブジェクトの格納パッケージ)
┗Cube(ここでは例でキューブを入れているが入れるものは何でも良い)
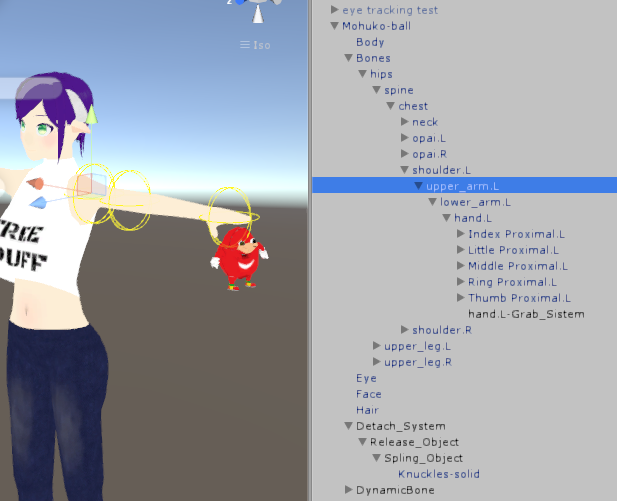
まず、以下の3つ空のオブジェクトを作り、画像のように配置してください。
hand.L-Grab_Sistem
Detach_System
Relese_Object
以上の3つ。
名前はもちろん任意ですが、この記事を見ながら実装する場合はとりあえず揃えるとわかりやすいかも知れません。
次にHierarcyウィンドウを右クリックで3DobjectからCubeを作成し、Relese_Objectの中に格納します。Cubeは初期設定でコライダーが入っているので、オフか削除しておきましょう。重くなるだけでなく安定性が悪化します。
初期値だとサイズが大きすぎたり手の位置と合致していないので、Transformの値を調整して良い感じにしてください。
これでHierarcyウィンドウ上の構成は同じようになったはずです。あとはそれぞれにコンポーネントを追加すればほとんど設定終わりです。手っ取り早く画像を張るので、同様の設定にしてください。
hand.L-Grab_Sistem

Detach_System

Relese_Object

以上です。
この設定で「Release_Object」の「Rigidbody」の「Is Kinematic」のオンで切り離し、オフで引き寄せが行えるようになっています。
あとはアニメーションオーバーライドにIs Kinematicのオンをするアニメーションを追加すれば完了です。
アニメーションオーバーライドの設定は日本語の記事で他にたくさんあるのでそちらを参照してください。
瞬間移動ではなくバネのように引き寄せる方法
上記の方法だと引き寄せの時オブジェクトが瞬間移動してくるので、冒頭の動画のようにはなりません。
動画のバージョンはオブジェクトはそのものが独立した空間を内包しているのを利用して、上記のものよりさらに入れ子構造にし、複数のジョイントを交互に作用させることで実現させます。
この記事では詳細は説明しませんが、実際に作っていじってみると分かってくると思います。
構成

Release_Objectの下にSpling_Objectという空のオブジェクトを追加し、Cubeをその下に移動させました。
他の設定は同じなので省略。
Spling_Object

Configuration jointの設定はスプリングジョイントに回転方向のバネを追加した設定です。
X Drive、Y Drive、Z Drive、Angular X Drive、Angular YZ Driveを同値に設定します。
「Is Kinematic」のオフでバネが働き左手に引き寄せられます。
アニメーションとしては「Release_Object」と「Spling_Object」それぞれの「Is Kinematic」のオンオフを個別に変更する物を作りViveコントローラーで両手を使って任意に切り替える方法と、
操作を簡略化するため「Release_Object」の「Is Kinematic」をオンにするアニメーションと、「Release_Object」の「Is Kinematic」をオフ、「Spling_Object」の「Is Kinematic」をオフにするアニメーションを作る方法があると思います。
説明は足らないとは思いますがめんどくさいのであとは頑張ってください。触っていれば理解が進むので一石二鳥です。
しくみの解説
これのキモはDetach_Systemにあります。

Fixed Jointにかかわらず、Joint系のコンポーネントでConnedted Bodyを指定しない場合、Unityの仕様上そのオブジェクトはワールド座標に固定されます。(公式ページにも書いてある正しい仕様です)
これを利用して、Detach_Systemを仮想的なワールド座標として扱えるようにしています。
Release_Objectはワールド座標に存在することになりますが、Fixed Jointでhand.L-Grab_sistemに接続されているため初期状態では左手と全く同じ動きをするので初期姿勢の相対位置を保ち続けます。
Is Kinematicをオンにすると、物理演算から一時的に除外され所属する座標系にとどまるようになります。つまりRelease_ObjectのIs Kinematicをオンにすると、Detach_System内の仮想のワールド座標に固定できるわけです。
Is Kinematicを再びオフにすると、Fixed JointはIs Kinematicがオンになる前の相対位置に戻す働きをするので、元の左手の位置に引き寄せられる。というようになります。
Detach_Systemの仮想的なワールド座標とオブジェクトを独立した空間として利用するアプローチ、JointとIs Kinematicの相互作用は様々な応用が効くテクニックだと思います。これならコードが描けなくても面白い物をたくさん作れます。頑張って理解してください。
2017版で動作しなくなった場合の対処について
具体的には、 connected body を指定しない設定にしているFixed joint がある Game Object に、 Animator を追加して Apply Root Motion にチェックを入れるといけた(Controller には適当に空の AnimatorController を入れておく) pic.twitter.com/HArBkdwnc8
— あんころもち (@ankoro199) December 15, 2018
Eye trackingの実装【VRChat技術情報】
こっち見んなモーフからの脱却
VRChat日本ユーザーの間では自作アバターの作成が盛んなのですが、ほとんどの人がVRChatのアイトラッキング(Eye tracking)を実装できていないです。(あるいはわざとかも知れないけれど)ほとんどが目を凹面にしてだまし絵を利用したアイトラッキングなのではないでしょうか。
原因はアイトラッキングに関する日本語の記事が全くないことが原因と思われます。
英語のチュートリアル動画などはあるのですが、英語なので重要なポイントを聞き落としやすく、どこかしらでつまずいていることが多いようです。
私もここでつまずいていたのですが、今回フレンド(VRCID:MIYASE)さんの協力を得て実装方法を理解できたので、この記事にまとめます。
VRC SDKはいかんせんブラックボックスの性格が強いため、手探りで実装しています。必要な工程と認識していた物が蛇足だったり、偶然実装成功している部分もあると思います。以下の情報はいろいろ試しながら追記、修正する予定です。この記事を参考にして実装した際に問題が発生した場合、新しい情報に繋がる可能性があります。コメント欄やツイッターのリプライで報告して頂けるとありがたいです。
アイトラッキング周りの機能概要
・瞳の挙動
・まぶたの挙動
まず、この機能はHumanoidのリグを前提としているため、Generic等のアバターには恐らく対応していないことに注意。
瞳の挙動は相対するアバターがいた場合に相手から見てこちらに視線を向けているように瞳が動く。この挙動はボーンの回転で表現している。瞳の可動範囲はVRC SDKの固定値なので設定不可能。破綻する場合*1は瞳のボーンの支点を前後させたりウェイトペイントで対応する。
まぶたの挙動は顔のシェイプキーで表現している。これを実装すると自動で瞬きをするようになる。また、瞳の挙動と連動していて、瞳を下に向ければ上まぶたが、上に向ければ下まぶたが窄まり、より自然な目の挙動に近づけやすい。ただしこの瞬きは少し頻度が高すぎるのと、だからといって頻度を調整できるわけでは無いので、気にくわない場合はあえて使わない選択肢もある。
必要なモデルデータの様式
以下に3Dモデルに必要な様式、設定をまとめる。とりあえずアイトラッキングのテストまではこの記事通りに実装して、不必要な物は後に調整するという形にした方が問題の切り分けがしやすくオススメ。3Dモデルの編集はBlenderを想定している。
- ボーン名称をVRChatに対応させる(追記:リップシンク用のメッシュの名前も)
- まばたき用のシェイプキーを用意
- 瞳のボーンの配置
- ウェイトペイント
上記4工程がモデルデータの様式を揃えるのに必要。
ただしこれにはBlender無償プラグインの「cats-blender-plugin」を利用して自動で処理する方法もあり、手順はあっとさん(https://twitter.com/aaattttttooo)から情報提供されている。
①cats-blender-pluginを導入する
②EyeTrackingの項目があるのでそれをつかう
※瞳のウェイトを塗る。事前に用意した目のボーンとEyeTrackingで自動生成されるボーンの両方に1.0で。
私はこれでアイトラッキングできてますよ!— あっと@みんなきのこになるVRChat (@aaattttttooo) July 25, 2018
ただ、私の環境で上手く変換が通らずボーン意図した向きにならないために瞳の軌道が弧を描いてしまう問題が解決できず、まだ詳細の説明はできない。環境やプラグインのバージョンによるのかもしれないので試してみて通るようなら下記の工程をスキップできる。
また、以下のリンクで配布されているUnityのエディタ拡張で自動でアイトラッキングの動作条件を満たすアプリが配布されている。
上手く通らなかった場合、手作業で実装したい場合は以下。
1.ボーン名称をVRChatに対応させる(追記:リップシンク用のメッシュの名前も)
Humanoidのアバターのボーンの名称とリップシンクのシェイプキーが格納されたメッシュの名称はVRC SDKで検出するために特定の名称が設定されている模様。
理屈の上ではリグの設定時に右目左目のボーンを設定すれば動きそうだけど、これでは動かない。

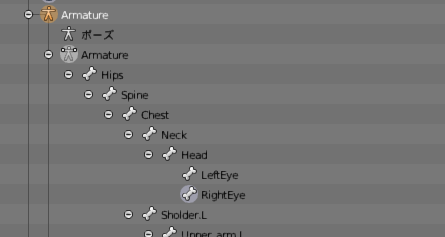
上の画像は駄目。瞳のボーンの名称が適当なので動かない。
全身のボーンを正しい名前にする必要はなく、右目と左目に繋がるボーンを最低限名前を揃えれば良い。
念のためアーマチュアの名称から順に
Armature
┗Hips
┗Spine
┗Chest
┗Neck
┗Head
┣LeftEye
┗RightEye
(┗、┣はボーンの親子関係を示す記号なので無視すること)
10/2追記
100の人 さん(@esperecyan)からの情報で条件が確定。
以上のボーン構造は、実際に利用するアーマチュアのオブジェクトである必要は無く、VRCSDKが同様のオブジェクト構造があることのみを条件にアイトラッキングの有無を決定している。つまり、以上を無視したボーン構造のアバターの場合でも、空のオブジェクトを作成し同様の構造をアバターのルート直下に配置すればよい。

アルファベット大文字小文字も関係するのでコピペするなどして正しく命名する。半角/全角スペースが紛れ込むケースも多いので注意。
8/31追記
リップシンクの表情のシェイプキーが格納されているメッシュ(多くの場合顔、あるいは顔を含む体全体など)の名前を
Body
にする。このメッシュの名称がBodyでなくともリップシンクは動作するものの、アイトラッキングを動作させたい場合はこの名称も揃えなければVRC SDKがアイトラッキング用のシェイプキーを認識できない。その結果、リップシンクのみでアイトラッキングは動作しないアバターになってしまう。また、このBodyメッシュはアバターのルート直下に配置しなければならない。
以上、目のボーンまでのボーンの名前とリップシンク用のメッシュの名前全てが一致していないと、アイトラッキングは動作しない。
2.まばたき用のシェイプキーを用意
Bodyメッシュに用意するシェイプキーは4つ。VRC SDKでは口パクのシェイプキーとセットで扱われるため、ひとつのオブジェクトの中にまぶたと口のメッシュが入っている必要がある。まつげがある場合も当然同様。瞳のメッシュは別でも良い。
VRC SDKにはまばたきのシェイプキーを指定する項目はなく、以下に示す特定の名称のシェイプキーをVRC SDKが自動で検出して適用する。

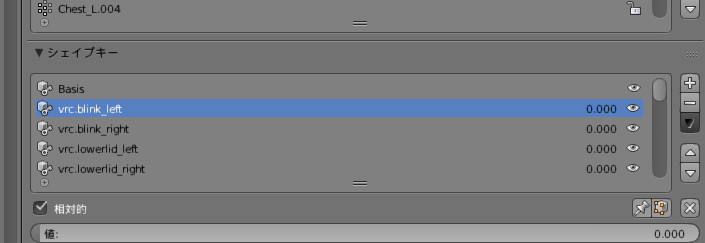
vrc.blink_left
vrc.blink_right
vrc.lowerlid_left
vrc.lowerlid_right
シェイプキーの並び順が最も重要なので、必ず画像の順になるように並び替えること。並び替えは対象のシェイプキーを選択した状態で画像右下の△と▽ボタン。
FF外から失礼します。ちょうど先日フレンドとアイトラッキングについて検証していたので情報提供を。
— あお@ニコ生with麦ちゃ (@aocha_tkt) September 1, 2018
瞬き用シェイプの名前ですが、こちらは指定のモノでなくても良いようです。
位置の方が重要で、上から順番に適用されている模様でした。 pic.twitter.com/dbiLEuM7b9
それぞれのシェイプキーの挙動は
vrc.blink_left:
左目のまばたき。上まぶたと下まぶたの挙動を表現したもの。このシェイプキーだけでまばたきを表現するので上まぶただけの挙動でないことに注意。
vrc.blink_right:
右目のまばたき。上まぶたと下まぶたの挙動を表現したもの。このシェイプキーだけでまばたきを表現するので上まぶただけの挙動でないことに注意。
vrc.lowerlid_left:
左目の下まぶたのすぼまり。いぶかしむような目つきを表現したり、瞳を上に動かした時などに連動して動く。
vrc.lowerlid_right:
右目の下まぶたのすぼまり。いぶかしむような目つきを表現したり、瞳を上に動かした時などに連動して動く。
まばたきを実装したくない場合は同名のシェイプキーを作成、頂点を見えない範囲で移動させる挙動にする。Basis(ベース)から一切頂点を移動させてないシェイプキーはUnityに移行する際に最適化されて削除されてしまうため、何かしら頂点を移動させる必要がある。作成済みのシェイプキーの値を0.001など微少に適用させたものを設定すれば良い。

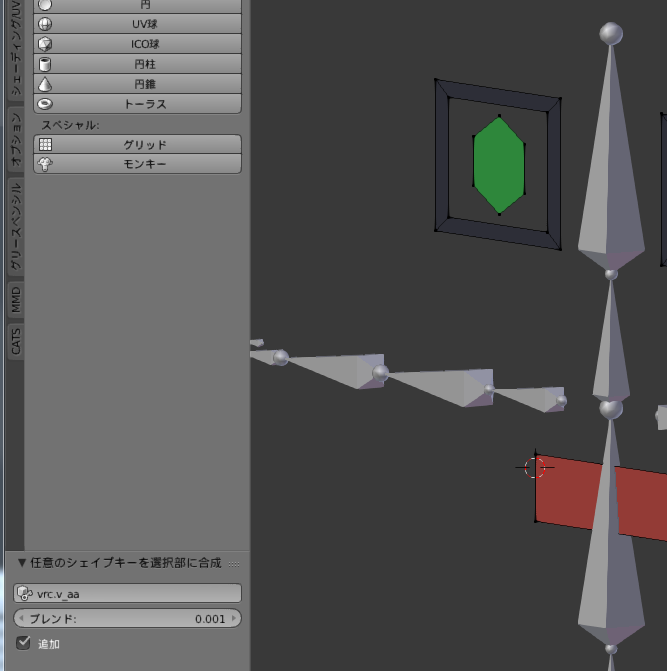
編集モード、Aキー押下するなどして頂点を全選択した状態で、
画面下のツールバーの「メッシュ」→「頂点」→「任意のシェイプキーを選択部に合成」
あるいは「Ctrl+V」→「任意のシェイプキーを選択部に合成」
これで指定したシェイプキーを任意の値でブレンドできる。
まばたきをアニメーションやアニメーションオーバーライドで実装したい場合は、同様に頂点がほとんど動かないシェイプキーを作成したあと、別名でまばたきのシェイプキーを作成して実装すること。(一つのシェイプキーを複数のコンポーネントから利用するとシェイプキーが機能しなくなり頂点が動かなくなるため)
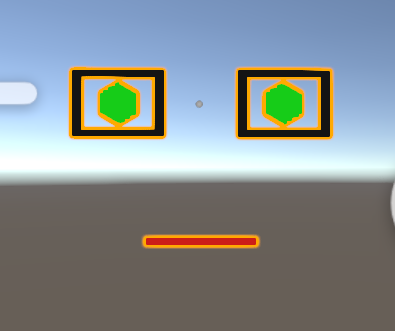
3.瞳のボーンの配置

上図を参照。
緑色に着色された6角形のメッシュが瞳。
ボーンのヘッドの位置が目玉の回転軸にあたる。このときボーンの姿勢が重要で、垂直方向を向いている必要がある。(Blender上だとZ軸方向と平行)長さなどは特に指定があるかなど詳細は不明だが、図のモデルは動くので各設定値を参考にすると良い。
フリーハンドでボーンを垂直に立てた場合、ボーンの姿勢のパラメータのうちロールが180度とか90度、あるいは適当な値になることがあるので、編集モードでロールの値を0度に指定すること。ここに角度がついているとVRChatに実装後に0度に戻る動きをするため、白目になったりロンドンとパリを同時に睨むことになる。
ボーンの設定。親のボーンは「Head」、回転を継承、スケールを継承、ローカル位置にチェック、接続は外してOK(配置の関係上外さないとやりようがないとは思う)
4.ウェイトペイント
当然それぞれの瞳のウェイトはLeftEyeとRightEyeで1.0に指定するのは当然として、少し特殊だがHeadでも両瞳のウェイトを1.0に指定する。



こうすることで瞳が動きすぎるのを抑制することができる。
VRC SDKでは瞳の可動範囲を指定できないため、アニメ調のキャラでほとんどの場合瞳が動きすぎて目からはみ出したりする。頭側のウェイトを塗ることで瞳の移動を抑えることができるのでこのような設定にしている。瞳と頭のウェイトの値を変更することで微調整も可能。(例:Headのウェイトは1.0のまま、Left/RightEyeのウェイトを0.2に設定してさらに動きを押さえる。)
ちなみに、ブレンダー上でLeft/RightEyeのロール±30°程度が目の左右移動の最大角度なので、±30°の状態で瞳が目から飛び出さないようにウェイトを調整するとよい。
以上で3Dモデルのデータ様式はVRChatでアイトラッキングを利用できるようになった。次にVRC SDK。つまりUnity上での設定を説明する。
VRChatへの実装(Unity - VRC SDK)
主なポイントは3つ。順に説明する。
1.リグの生成、確認

通常通り、fbxファイルをインポートした後にHumanoidリグを適用する工程。
Headの位置にあるLeft EyeとRight Eyeが正しく指定されているかチェックする。誤っている場合は指定し直す。
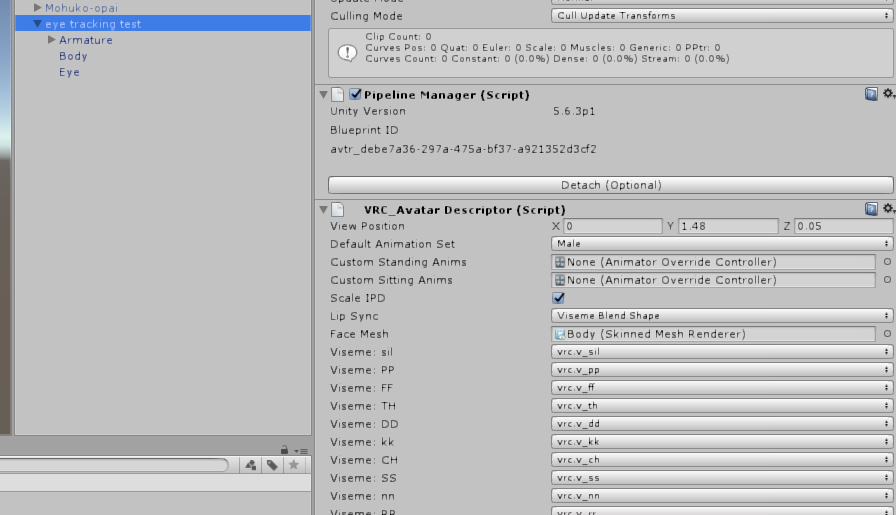
2.VRC_Avatar Descriptor、リップシンクの設定
通常通り、リグを設定したfbxファイルをシーンに追加し、VRC SDKのコンポーネント「VRC_Avatar Descriptor」を追加する。
そして表示される2つのコンポーネントのうち「VRC_Avatar Descriptor(Script)」の「Lip Sync」の項目を「Viseme Blend Shape」に指定する。
すると下にリップシンクに使うメッシュとシェイプキーの指定項目が現れるので、まぶたと口パクのシェイプキーが入った”Body”メッシュを指定する。メッシュの名前がBodyでないとアイトラッキングが動作しないので、ここで指定するメッシュの名称は必ずBodyにする。必要ならリネームすること。
リップシンク用のシェイプキーを選ぶときに、シェイプキーの一覧が表示されるので、このときまばたき用のシェイプキーが正しくインポートされているか確認すること。正しくインポートされていれば先ほど作成した4つのシェイプキーが表示される。
このときまばたき用のシェイプキーを指定する項目は存在しない。上述したが、特定の名称のシェイプキーを自動でまばたき用のシェイプキーとして適用するようになっているため、メッシュに特定の名前のシェイプキーが存在すればよい。

3.VRC_Avatar Descriptor、View Positionの設定
View PositionはVRChat上での一人称カメラの位置を指定する物なので、一見アイトラッキングに関係が無いように思えるが、配置によっては悪影響を及ぼすため注意が必要。

目と目の間。具体的には正面から見て右瞳と左瞳の中心を繋いだ線と、正中線が交わる位置にView Positionを指定すること。
これが上下にずれると常にView Positonの方向に瞳の位置がずれるようになる*2。アイトラッキング自体は動作するものの想定通りの動作から遠ざかる可能性がある。
Z方向の位置はVRChat公式のガイドにもあるように皮膚に少し食い込む程度に近づけること。これは単純にZの値が0から離れるほどカメラの挙動が悪化するのと、だからといってメッシュの奥に配置すると視界が悪化することのトレードオフの解。
以上で全て完了。
あとはアップロードすればアイトラッキングが実装できるはず。
情報求む
VRC SDKはブラックボックスなので、以上の実装は手探りで動作確認したものです。
この通りの設定にしても動作しなかった場合、コメントやツイッターのリプライで教えて頂けると不明な点が少しずつ解明していくと思います。
私のほうでもアバターに実装しながら細かいところの挙動を確認していきながら追記していく予定なので、そのような情報がありましたら教えてくださると嬉しいです。
VRChat処世術 ー すみっこforceのすすめ
歴史は繰り返される
正真正銘おじさんとしか言い様がない年齢まで生きているうちに、オンラインオフライン関わらず、同好会の類い(クラン、チーム、プレイグループなど)の末路を幾度となく見届けてきました。
目的や形態の様々なはずのそれら集団は、不思議と一様な最後を迎えていきました。
破滅です。
きっかけはいろいろです、派閥ができて二分されたり、個人的な怨恨でめちゃくちゃになったり、カリスマ性のある人の脱退でばらばらになったり。そして結局、本来の機能を果たせなくなった場に愛想を尽かして人々は去って行きます。形骸として残るのはせいぜい元々の人間関係が形成されていた仲間内の繋がりだけです。
それらに共通点があるとすれば、メンバーを公募していたところでしょうか。
同好会の類いが成長し続けるにはメンバーの公募は必須なのですが、それこそが破滅の引き金になっているんです。
人ひとりが掌握できる人脈には限りがあります。組織が管理出来る人員は、規模によって構成の再設計が必要になります。会社ならともかく、素人がやる同好会ではそれが上手く回せないことがほとんどです。良くも悪くもお金が絡みませんから、その点での責任も拘束力も弱くなります。その性格は特にオンラインの会では顕著です。
つまりVRChatのチームは壊滅する同好会の要素を完全に備えています。遠くない将来、現状あるチームは次々と壊滅、離散していくことが容易に想像できます。
VRChatでのチーム活動は、多人数でしかできないようなイベントなども体験しやすくなりますし、見ず知らずの人といきなり話すのに抵抗がある人には心的負担を低減する効果もあります。メリットは明確にあるので、それが悪いことだとは思いません。
ただし、そのチームがいつか壊滅するというリスクは念頭に置いておきましょう。
チーム解散のような事態になったとき、それは高確率で個人的怨恨やしがらみを生み出します。それはVRChatにログインする際の障壁となってしまうでしょう。
「チーム活動がないのならそもそもVRChatには興味が無い」というのならば勿論このリスクは無視できますね。でもそうではないのならば、慎重に考える必要があります。
私はこのようなチーム活動、競技性の高いゲームならば高い効果があると思っています。チームプレイ要素のあるゲームを野良マッチングで極めることはできません。チームメイトとの連携を含めてゲームなのですから、チーム活動を通してでしか体験できないプレイは間違いなくあります。
しかしVRChatはどうかと考えたとき、本来VRChatはチャットアプリですから、メリットが限りなく小さいと判断しました。それに対して小さくならないリスクを考えたとき、私はそのような活動に加わらない選択を決めました。
人と組まない自由
チーム活動に加わらないデメリットは明確にあります。
チームに加われば他者に承認された居場所ができます。それは人々の輪の中だったり、特定のプライベートインスタンスだったりそれぞれです。チームに所属しない人にはそれがありません。
特定のフレンドがどこかのチームに所属し始めて、プライベートインスタンスに入り浸るようになればなかなか会えなくなることもあるでしょう。
でも、それだけです。
チーム活動に参加しないあなたはいつどこにいてもいいし、誰と会ってもとがめられません。チームのスケジュールに拘束されるようなことがないわけです。
誰と会って何をしても良いVRChatの自由な箱庭を楽しむのなら、この孤立こそがふさわしいと私は考えます。
チームに所属した場合に比べて積極性を要する面もありますが、すぐに慣れます。
このスタイルも案外と毎日楽しいのでオススメです。
すみっこForceのすすめ
私のフレンド間で以上のようなスタイルを冗談めかしてすみっこForceなんて言い表したりします。以下にこのスタイルでの処世術のようなもの、すみっこマニューバを紹介していきます。冗談のようなものなので流し読みしてください。
すみっこ狩り
すみっこForceを選んだあなたはずばりコミュ力がないですよね。いえ、そのお答えは必要ありません。ワールドに入ったとき既に人の輪が出来上がっていたとき、なかなかそこに入っていくのは大変と感じることが多いと思います。そんなときにはその輪をとりあえず視界から外して全体を観察しましょう。あなたと同じく輪から外れてぽつんと佇んでいる人たちはいないでしょうか?彼らを狙います。同族狩りはすみっこForceの基本です。
すみっこスライド
コミュ力のないあなたは、いえ失礼。一対一で会話が続かないことを気にしているのではないでしょうか。一通りの挨拶まではいいけど、会話のとっかかりがない。とっかかりを見つけても、一つの話題で止まってしまう。そんなときはすみっこスライド。その人の前から離脱して、即座に別の獲物のすみっこ狩りに移行するというのが実は最適な行動です。冷たいと思われるかもしれませんが、ご安心ください、すみっこ狩りからのすみっこスライド、さらなる上位派生へと続きます。
すみっこハブ
ハブと聞いてそんなにおびえないでください。そっちのハブではありません。英語のHub、つまり繋ぐ方になります。やり方は単純です。すみっこスライドを往復させるだけ。Aとの会話が途切れたら、Bにふらふら近づいていって話しかける、そちらの会話もとぎれたら、ふらふらAに近づいていく。このときそれぞれの話題を引用すれば会話のとっかかりにも使えます。それにほら、二往復する頃にはAにBが近づいてくるのではないですか?AとBそして自分自身、雑談に最適な3人体勢が出来上がります。一丁あがりです。あとはそんな頭使わなくても話題が回りますよ。楽勝です。
初手フレンド
フレンドがなかなかできないと言っている人がわりといますが、私のようなすみっこForceの使い手からすると理解に苦しみます。フレンド申請は受け取るものでは無く送信するものです。フレンドができないと言っている人は十中八九フレンド申請を送っていないだけです。「こんにちは」と挨拶した瞬間にフレンド申請送りましょう。それより遅いのは甘えです。フレンド申請送られたら死ぬと考えてください。
チームに所属しないすみっこForceにとってフレンド数はむしろ生命線となります。イベントやワールド探索ツアーへの飛び入り参加のためには主催者あるいは参加者とフレンドになっている必要があるからです。すみっこForceだからといって、毎日すみっこで過ごすのは退屈です。フレンドを増やすことを第一に考えましょう。
すみっこラウンド
ワールドに足を踏み入れた第一歩、すみっこフォースの上級者は直進しません。壁を背にして横スライド、すみっこに最速で滑り込みます。一番見通しの良く死角のない場所から、どのようなグループができているか、すみっこ狩りできそうな人はいないか、戦況を最短時間で把握するためです。雑談の合間やAFKから復帰時など、随所随所でこのマニューバは使われます。四角い部屋なら四辺を周回するように移動し、多方面から観察しましょう。すみっこForceにとってこの動きは素振りに等しい基本行動です。
ファンタジー集会場はまさにすみっこラウンドに適していますが、1619Hzなどは角が存在しないためすみっこForceにとってアウェーといえます。1619HzでのすみっこForce活動は至難をきわめるでしょう。
以上。
すみっこForceは人と組まない自由を愛する人たちの集まらない。
慣れればこれもまた楽しい過ごし方となります。
すみっこForceをよろしくお願いします。
VRChatパブリックログ%180719
今回は色んな所で
いつもファンタジー集会所にいる私ですが、パブリックは当然ながら色んな人がいるので、「今日の客層は自分向けではないな」と思ったときはワールド探索に出かけることもあります。
ここ数日はそういうことがおおかったかな?なので散発的ですがまとめて。

今日VRChatはじめたというユニティちゃんにレクチャーするニコニウィッチちゃん。つきっきりで教えてえらい。あとVRChat初日からVRはずるい。

釣りワールドに遊びに行った。パブリックで釣りとしゃれ込む粋なフレンドがいたので殴り込みの形。

クラゲに似てるけどこれは猛毒でクラゲですら無いカツオノエボシ。なんだか色んな物が釣れて面白いです。

このタコ!

マグロ?の目刺し

あと女の子

えいえい、怒った?
オボボボボボボ!

なんか酒場にGLaDOSがいた・・・。奥にいるのは販売モデルのドラコちゃん。ウリはシェイプキーによる無段階おっぱいスライダーです。好みの乳をえらべます。

昭和の町並みを再現したワールドなんてモノも有ります。

ここは作り込みがホントすごい!実際のモデルがあるのか、作者の頭の中にだけある街なのかは謎。
ランダムにしては意思がありすぎ、意思があるにしては不規則すぎる。センスの固まりですよこれは。

韓国のフレンドも合流したので日本のフレンドといっしょに昔の日本はこんな雰囲気だったんだよ~って紹介しながら歩く。ああでもないこうでもないと盛り上がった。
町並みが入り組んでいるので、韓国のフレンドが暴走すると鬼ごっこ状態になり、どこいった?迷子になるぞーなんてワールドを走り回ったり。
ゆっくり見る余裕はなかったけど、結果的には楽しかった。かえって日本人のフレンドだけでなくてよかったかもしれない。

フレンド、触れる耳を実装したところ物理演算が荒ぶり時空の狭間に片耳が消えた。お痛ましい。







