最新版(10/02時点)自動まばたきの実装【VRChat技術情報】
R.I.P./レガシーアニメーション
最新版のVRChatにおいて、レガシーアニメーション(animationコンポーネント)が利用不可能になるとの告知がありました。それに伴い、以前広く使われていた「レガシーアニメーションを利用した自動まばたき」が利用不可能になります。(現状まだそうならないかも知れませんが)
言及した公式声明
旧自動まばたきの記事
ただし、公式声明でも言及されているとおり、実際には必ずしもレガシーアニメーションを使う必要は無かったため、今後自動まばたき自体が使用不可能になるわけではありません。いくつかの代替方法があります。
- アイトラッキングを実装し、それに付随する公式の標準スクリプトによるまばたきを利用する。
- animationコンポーネントの代わりにanimatorコンポーネントを利用する。
- Idol、そしてハンドサイン等のアニメーションオーバーライドで置き換えるアニメーションにまばたきを定義する。
必須では無いですが、アニメーションファイルのはたらきや、今回停止されたレガシーアニメーションについての詳細は、以前記事を書いたのでそちらを参照してください。ここを理解しているともしかしたら今回の記事も少し読みやすくなるかも知れません。
1.アイトラッキングを実装する方法
このブログで以前に紹介した方法です。
アイトラッキング(目線のアニメーション)に伴って、まばたきも自動でするようになります。
メリット:
目が実際に動くようになる(相手を見たりそっぽを見たりとある程度ランダムに、まぶたの動きも連動した自然な挙動になる)。
設定しないとならない項目が少なく、分かってしまえば実装の手間は一番少ない。
デメリット:
まばたきの頻度を調整できない。
表情と干渉回避するためには顔のメッシュを2つ用意する必要がある。
表情との干渉回避しているとき、リップシンクも停止する。回避は煩雑だが可能。
個人的にはこの方法がおすすめです。簡単かつ圧倒的に表情豊かになります。
利用方法については上記の記事を参照してください。
表情と干渉回避する方法はanimatorを利用する方法と同様の手法を利用するため、後述します。
2.animatorを利用する方法
animatorコンポーネント、つまりanimationコンポーネントを利用するレガシーアニメーションを使った従来手法の直接の代替方法です。
メリット:
動作としては従来方法に最も近い。
まばたきの頻度を自由に設計できる。
デメリット:
特にないかも。
3.アニメーションオーバーライドで置き換えるアニメーションにまばたきを定義する
アバターに標準実装されている、規定のanimator controllerを利用して、そこで呼び出されるアニメーションオーバーライドで指定したアニメーション全てに個別にまばたきのアニメーションを定義する方法です。この方法は以前から利用している人は居ました。
文面通り、一番泥臭い方法です。ただし、表現の自由度は一番高いです。
メリット:
表現は一番精密。表情とまばたきを組み合わせても顔のメッシュがおかしくならないように調整できる。
表情との干渉回避はアニメーションで定義するため、他の方法のように複数のメッシュを用意する必要が無い。
デメリット:
設定項目が大量にある。調整は勿論、Idleアニメーションについては表情だけで無く全身のアニメーションを定義する必要があり、作業量はダントツに多い。
以上の理由により今回の記事では解説を省略すること。
新自動まばたきの実装
この記事では特に「2.animatorを利用する方法」について解説します。
既に旧自動まばたきを実装しているアバターの場合、アバターのルート(一番上)にanimationコンポーネントがあると思うので、一応そのコンポーネントを削除します。(inspectorのコンポーネントの項目の右上の歯車のマークをクリックで削除の命令を呼び出せます)レガシーアニメーションが復活する可能性があるので、Ctrl+Dでアバターを複製しバックアップをとっておいて複製したアバターで作業するのもいいと思います。
Plojectタブ上で右クリックで出てくるメニューより、【Create>Animation】でアニメーションファイルを作成します。アバターのFBXが置いてあるディレクトリの下にAnimationというディレクトリを作成し、その中に置いておくと作業しやすいです。
旧自動まばたきの方法ではレガシーにチェックを入れる等の工程が挟まりましたが、アニメーションはデフォルトでレガシーではない形式なので、その点は操作する必要はありません。
Animatorコンポーネントは一つのオブジェクトに一つしか配置できず、かつアバターのルートに置いてあるAnimatorにはアップロード時に規定のAnimation Controllerが配置されるため、ここのAnimatorは利用できません。そこで、ここでは顔のメッシュが配置されているオブジェクトに直接Animatorを作成することとします。(動作さえすればどこでもかまいませんがAnimator理解していない場合は記事の通りにするのをおすすめします)
まず、先ほど作成したアニメーションファイル(下図ではMohuco2-Blinkです)をHierarcy上のまばたきのシェイプキーが入ったメッシュのマテリアル(下図ではBodyです)にD&Dします。すると、そのマテリアルにAnimatorコンポーネントとそのD&Dしたアニメーションを実行するAnimation Controller(オブジェクトの名前に従ってBodyという名前のファイル)が自動生成されます。

次に、ウィンドウ上のプルダウンメニューより、Window>Animationを選択し、Animationの編集画面を出します。その状態でD&D先のBodyオブジェクトを選択し、Inspectorが表示されている状態にします。すると、Animationの編集画面に先ほどD&Dしたファイル名が表示され、アニメーションが編集可能な状態になります。

その状態で、まずは0:00フレーム、初期状態のまぶたの表情を定義します。赤い●をクリックするとオブジェクトに対する変更がアニメーションのキーとして登録される状態になるので、それを利用します。メッシュのInspectorよりSkinned Mesh Rendererコンポーネント内、BlendShapesの項目(デフォルトだと折りたたまれてる事があるので見つけにくいかもしれません)の数値をいじります。(このアバターではvrc.blink_left/rightがまばたきのシェイプキーなので、その数値を0~100の間で設定します)
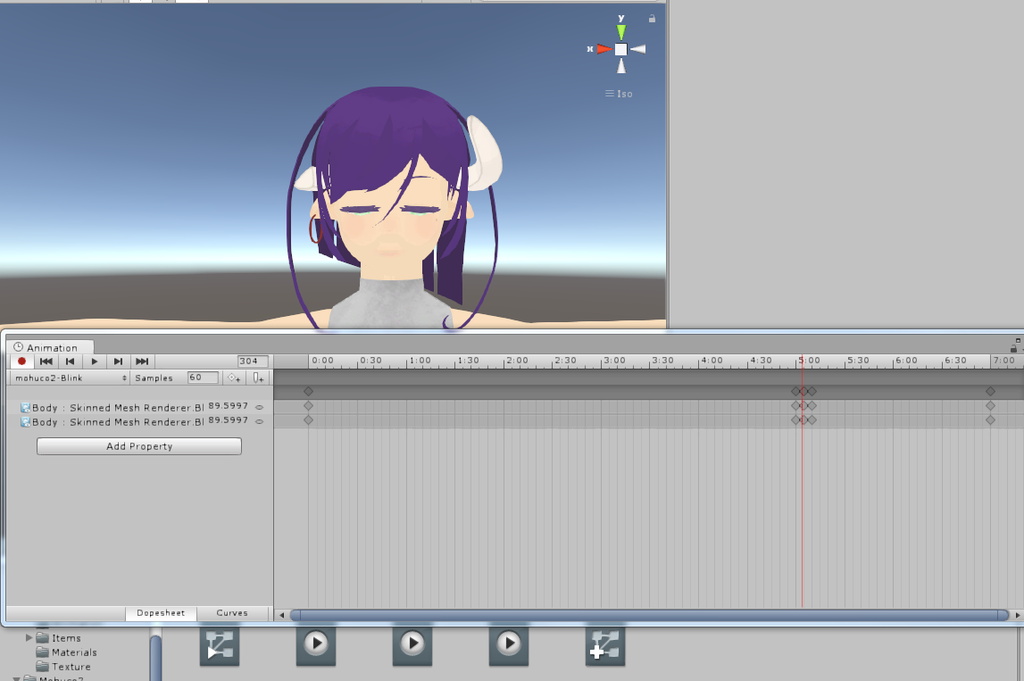
初期値以外の適当な数値を入れると、アニメーションのキーが追加されるのですが、ここでは初期値0を再指定したいので、適当な数値を入れた後に0を入力して初期値0をアニメーションのキーとして登録しました。ここまでの作業をした状態で上の画像のようになります。
ここでアニメーション設定画面のタイムラインのシークバー(赤い縦線)を0:00にあわせて、一番上のひし形◆をクリックし、同時間のキーを全て選択した状態にします。その状態でCtrl+Cを押すと、クリップボードに0:00のキーがコピーされた状態になります。
まばたきをさせたいタイミングまでシークバーを移動させて、Ctrl+Vで0:00の初期状態(目を開いてる状態)のシェイプキーを登録します。このとき、0:00の(:)以下の数値はフレーム数であって10進法の小数の意味ではない事に気を付けてください。0:00は0秒00フレーム、1:30なら1秒と30フレームです。60FPSのアニメーションなら1.5秒時点の意味です。
ここで必ず目を開いているキーを登録してください。ここにいきなり目を閉じるキーを登録すると、0:00時点からゆっくり目を閉じるアニメーションになってしまいます。
そして更にはまばたきが終了する(再び目を開く)タイミングに同様にシークバーを移動させて、同様に目を開いているキーを登録します。この時点で目を開いているアニメーションキーが3つ登録されてる状態になります。
そして、ペーストした二つのキーの中間にシークバーを移動させて、メッシュのInspectorよりまばたきのシェイプキーをそれぞれ100と設定します。すると●を押したときの機能により、目を閉じるアニメーションキーが生成されます。
最後に、アニメーションの全長にしたい時間までシークバーを動かし、目を開いているアニメーションキーをペーストします。
これで基本的なまばたきのアニメーションは完成です。再生ボタン▶を押して動作を確認してください。(上の説明通り全長7秒のアニメーションとして作成したまばたきのアニメーションが下図)

まばたきのパターンを複雑にしたい場合は同じ要領でアニメーションに複数回のまばたきを定義して、アニメーションを長いものにすればいいです。

最後にProjectタブでアニメーションファイルを選択してInspectorを開いてLoop Timeにチェックを入れます。これでアニメーションが永久ループするようになります。
あとはアップロードするだけで動作します。
アバターの構造によってはアイトラッキングとアイトラッキングによるまばたきが動作してしまう場合があるので、切りたい場合はメッシュの名前をBodyからその他の適当な名前に書き換えます。
レガシーアニメーションでまばたきを作っていた場合に流用する場合は、レガシーアニメーションのチェックを外して通常のアニメーションに設定し直す必要があること、アニメーションファイルをアバターのルート(一番上)から顔のメッシュのanimatorへ配置し直したときにアニメーション設定画面でオブジェクトのアドレスの項目が黄色(missing)になっているので、そこを二回クリック(ダブルクリックではない)にして、そこに入力されている文字列を空白(全削除)する必要があること注意して下さい。
まばたきと表情のシェイプキーの干渉回避
方法は二つあります。
- 今まで通りアニメーションからanimatorの動作を停止させる方法
- 二枚のメッシュを使い分ける方法(アイトラッキングはこっち)
アニメーションからanimatorの動作を停止させる方法
イメージとしてはレガシーアニメーションを利用していた時と同様に、まばたきのアニメーションの動作を別のアニメーションから動作停止させる方法です。
ただし、animationコンポーネントとは異なりanimatorコンポーネントを制御するためのアニメーションキーの作成は通常エディタ機能では作成できません。(?)そこでどうしようもないと考えていたのですが、
VRChatの海外コミュニティで公開されていたanimator版アイテムのトグルスイッチで利用されているアニメーションでanimatorコンポーネントの動作を停止させるアニメーションキーを利用しているのを見て転用することにしました。
animatorの動作を停止/再生させるアニメーションキーのみが入ったアニメーションファイルをこちらで配布しているので、まずこれをダウンロードしてください。

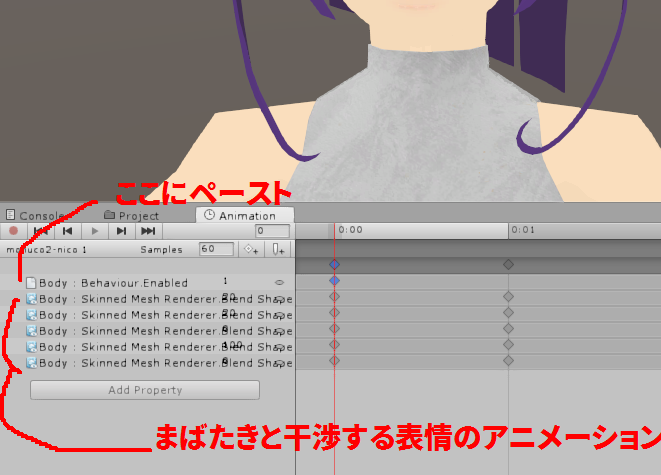
ダウンロードしてインポートしたアニメーションファイルを選択し、アニメーション編集画面で確認するとこのようになっています。Behaviour.EnabledがAnimatorの動作を制御するアニメーションキーです。
0:00フレームの一番上のキー◆をクリックし、Ctrl+Cでコピーします。
以前までアニメーションオーバーライドで追加したアニメーションに自動まばたきの停止を組み込んでいた人は、animationコンポーネントの停止のアニメーションキーとこのアニメーションキーを置き換えましょう。

具体的には、まばたきと干渉してしまうアニメーションのファイルを選択して、アニメーション編集画面を開き、0:00フレームを選んでこのようにペーストします。
配布したファイルの初期値では、Behaviour.Enabledの値が1で、これはanimatorコンポーネントを再生させるという意味なので、停止させる場合は1の数字の部分をクリックして0に書き換えます。これによって表情のアニメーションが動作している間はまばたきのアニメーションが停止するようになります。
逆に、まばたきを動作させたい表情の場合は、この値を1にしてください。
顔のメッシュ、およびanimatorコンポーネントが入っているオブジェクトがBodyではない場合は、ここの表示が黄色になっている場合があります。黄色になっていない場合でも、まばたきのanimatorコンポーネントが入っているオブジェクトがBodyという名前じゃ無かったり、オブジェクト配置が違う場合はさらに編集する必要があります。
・BodyではなくFaceという名前の場合
Bodyと書いてある部分を二回クリック(ダブルクリックではない)するとここの文字を編集できるようになるので、
Face
と書き換える。
・Bodyがアーマチュア等、別のGameObjectの中に格納されている場合
Bodyオブジェクトが、
Object1
┗Object2
┗Body
と言うように別のオブジェクトに格納されている場合は
Bodyと書かれている部分を二回クリックして、
Object1/Object2/Body
と書き換えます。
以上の操作で動作するようになります。(表示が黄色でなくなったら成功)
表情のアニメーション自体の作成方法は下記のブログを参考にしてください。
2枚のメッシュを使い分ける方法(アイトラッキングはこっち)
Animationコンポーネントを利用する方法は上記の方法で基本的には良いのですが、それでも局所的に不都合がある場合と、アイトラッキングを利用している場合の解決には2枚のメッシュを使い分ける方法があります。
方法としては大まかに二つあります。
メッシュのオブジェクトを複製してまばたきアニメーション用のメッシュと表情用のメッシュを分け、
- オブジェクトのオンオフで切り替える方法
- オブジェクトは両方ONで、シェーダーのCutOffで片方を非表示にする方法
です。
1.の方法では、Unity上の作業だけで簡単に実装自体はできたのですが、一瞬メッシュが重なって表示されるか、両方のメッシュが非表示の状態になるかのどちらかが起こり、アニメーションのキーのタイミングを調整したり、アニメーションの補間方法(Free/Flat/Constant)を調整してもなぜか解消できなかったため、この方法は没になりました。
対して2.の方法は、上記の問題は発生しなかった上に、単純にそれぞれのメッシュの表示非表示のトグルとしても、顔の一部分だけの表示としても利用できるため、口パク部分だけまばたき用メッシュを利用し、目は表情用のメッシュを利用ということもできます。今回はこちらを紹介します。
テクスチャにアルファチャンネルを追加する
まず、顔のメッシュ用のテクスチャに少し手を加えます。もちろん、元々のテクスチャファイルはバックアップを取っておいてください。今回は簡単にメッシュの表示非表示だけさせたいため、GIMP等画像編集アプリで画像にアルファチャンネルを追加し、画像全体のアルファ値を適当な値にしてください。GIMPなら不透明度を0~99の適当な値にします。ペイント作業などは必要ありません、全体に透過情報を追加するだけです。シェーダーのCutOffはアルファ値が設定値以下の部分を完全な透明にするため、残りはUnity上の設定で調整できます。編集アプリ上では透過したとき色が薄く表示されたりしますが、これは透過の表現であって、色そのものの情報は書き換わっていないので非透過部分に関しては編集以前と見え方は変わりません。

非表示用のマテリアルを作成、割り当てする
Unity上の設定に戻ります。
まず、顔のメッシュのオブジェクトをCtrl+Dで複製します。例えばBodyというオブジェクトだった場合、Body (1)等の名前で複製されるので、今回はわかりやすくBody-expressionとリネームしました。この状態だと格納されているまばたき用のAnimatorコンポーネントもコピーされているので、表情用のメッシュのオブジェクトの方の物はAnimatorコンポーネントを削除します。

次にメッシュ非表示用のマテリアルを作成します。顔のメッシュに使っているマテリアルをCtrl+Dで複製してください。今回はFaceから複製したマテリアルを、Faceoffという名前にしました。
作成した非表示用マテリアル(Faceoff)の設定を変更します。Main Textureに先ほど作成したアルファチャンネルつきのテクスチャファイルを設定します。Renderring ModeをOpaqueからCutoutに変更してください。シェーダーによってはRenderringModeの項目が無い代わりに個別にシェーダーを分けている場合もあるのでその場合はシェーダーを切り替えてください。
Inspectorタブ下部のマテリアルプレビューを確認しながら、Alpha Cutの値を調整して透過するようにしてください。透過状態になるとマテリアルプレビューから球体の表示が消えます。

このままだと、表示用のマテリアルと非表示用のマテリアルで別々のテクスチャファイルを参照しているので、その点において容量が2倍になっています。このままでも使えますが、軽量化を気にする場合は表示用のマテリアルのMain textureも先ほど作成したテクスチャファイルにして統一してください。

現状では、BodyのメッシュとBody-expressionのメッシュが両方表示状態で重なっているので、まばたきしたときにちらついたり表示が2重になってしまいます。そこで、表情用のメッシュのほうには先ほど作成した非表示用のメッシュ(Faceoff)を適用します。上図のようにHierarchy上の表情用メッシュ(Body-expression)へD&Dします。これで初期状態ではまばたき用のメッシュは表示され、表情用のメッシュは非表示の状態になります。
表情用のアニメーションの設定
基本的な表情のアニメーションの作り方についてはこちらの記事を参照してください。
今回の場合も通常通り表情のシェイプキーを割り当てた2フレームのアニメーションを作成するのですが、このときアニメーションで操作するのは表情用のメッシュの方になるようにしてください。まばたき用のメッシュはまばたきのアニメーション、および設定している場合は口パクでのみ動作するようにします。
そのアニメーションにメッシュの表示非表示の切り替えも追加します。
先ほどのアニメーションの編集時と同じようにアニメーション編集画面の●ボタンを押してオブジェクトの変更内容がアニメーションのキーとして登録される状態にします。
0:00フレームにシークバーを合わせた状態にして、まばたき用のマテリアル(Body)に非表示用マテリアル(Faceoff)、表情用のマテリアル(Body-expression)に表示用のマテリアルを割り当てます。するとそれぞれの操作が0:00フレームにアニメーションのキーとして登録されて、表情を呼び出したときに瞬時にメッシュが切り替わるようになります。
再生ボタン▶を押して動作を確認してください。メッシュの切り替えはアニメーションキー単体で動作する(というか単体で2つのキーとして動作する?)ので、シェイプキーのように2フレーム分用意する必要は必ずしもありません。

以上で完成です。
テクスチャを2枚用意(目周辺だけ表示/それ以外を表示)してCutoutによる切り抜きを複雑にすれば、目と干渉しない/口と干渉しない表情についてはまばたき用のメッシュのシェイプキーを動作させて表示し、干渉する部分については表情用のメッシュを表示する等のこともできます。これはシェーダーを簡単に書き換えればテクスチャ1枚(目周辺だけ表示)で対応することもできます。例としてCubed PaladoxのCutoutレンダリングモードにおいて、テクスチャのアルファチャンネルの働きを反転させたシェーダーをこちらに配布します。MITライセンスなので自己責任で利用してください。
メッシュを2枚利用するのでその点においてポリゴン数が二倍になるので、ポリゴン数制限としては厳しい面もあります。アニメーションでポリゴン数をごまかす事もできますがグリッチまがいの方法なので推奨はしません。
Unityのアニメーションの基礎知識【VRChat技術情報】
意外と基本的な情報がないのでまとめ
今回、アニメーションを使ったちょっとした仕組みを作ろうとしたのですが、自分自身アニメーションに関して基本的なことを理解していないで使っていたので引っかかる事が何度かありました。そこで、自分が知っている限りのアニメーションの基礎的な部分について、特にVRChatのアバターなどに使う知識としてまとめます。(ワールドは未着手なのでよくわかりません)
アニメーション(.anim)ってどんなもの?
実行開始からの経過時間に従って、実行元のオブジェクト以下に置かれているオブジェクトのコンポーネントのパラメーターを変化させることでアニメーションを実現するもの。です。
コンポーネント側が対応さえしていれば様々なパラメーターを自由に変化させることができます。実行順のタイムテーブルが作れるということなので、自作スクリプトが制限されているVRChatでは、単純なプログラムとして利用していることも多いです。
ここで気を付けないといけないことは、相対アドレス的な参照方法であること。アニメーションファイルを編集した後に、そのアニメーションで変化させる予定だったオブジェクトの位置や名前が変化すると、リンク切れを起こして動作しなくなります。アニメーションが配置される場所が変わればなおさらです。
これを逆手に取ると、相対アドレス的な参照方法なので、アニメーションを配置したオブジェクト以下の構造(少なくともアニメーションで変化させる項目について)が同じならば、アニメーションは問題なく動作するので、工夫すれば使い回しが可能ということです。
(よく、アバターに表情実装するチュートリアル記事で、アバターのコピーを作成してそちらにアニメーションを配置した上でアニメーションを編集、編集したものをコピー元のアバターに実装。という工程が紹介されていますが、それはアニメーションが相対アドレス的な参照方法であることを利用しています)
アニメーションには二種類ある
アニメーションファイルは、同じ.anim形式でも二つの種類があります。レガシーアニメーションと新しいアニメーション、あるいは単なる”アニメーション”です。
単なる”アニメーション”のほうはVRChatで利用する5.6.3p1バージョンのスタンダードなアニメーション形式です。レガシーアニメーションは古いバージョンで利用されていた形式のアニメーション形式です。
公式マニュアルには、後方互換性(古いプロジェクトを再編集しやすくする)のためにレガシーアニメーションを残してあると書いてありますが、実情としては新しいアニメーションの処理が複雑なために、単純なアニメーションをするオブジェクトの実装にはオーバースペックで編集も煩雑だったため、編集と実装が簡単なレガシーアニメーションを残してあるということのようです。
あたらしい方の”アニメーション”
あたらしい方のアニメーションは当たり前ながら現行バージョンの推奨形式です。レガシーより変化させられるパラメータの種類が多いですし、なによりアニメーションとアニメーションを混ぜ合わせることができます。VRChatのアバターに使われているアニメーションはすべてこちらのアニメーションですが、VRコントローラーで手を動かしたりハンドサインを出したりということが、体全体のアニメーション(例えばIDLEとか)を実行するのと同時に行えているのも新しいアニメーションの機能です。

新しいアニメーションはAnimatorコンポーネントで扱います。というと少し正確ではありません。Animatorコンポーネントで扱うAnimator Controllerで扱います。

Unityわからん状態でこんな画面に迷い込んだ事はないでしょうか?これがAnimator Controllerの編集画面です。この中で参照されているのが新しい方のアニメーションで、この画面でアニメーションの実行順やアニメーション同士のブレンドを行います。これについての詳細はまだ自分自身はっきり理解していないので省きます。Animator Controllerについては自作スクリプトを実装できないVRChatの都合上縛りがかなりきついです。また、アバターのルート(一番上の階層)に設置されているAnimatorの内容はアップロード時にVRChat標準のアバター用Animator Controllerに置き換えられるので、アバターに配置されているAnimatorのAnimator Controllerを編集しても意味はありません。逆に考えて、サムネイル撮影用のアニメーションを作成して配置してもアップロード後のアバターには影響はないとも言えます。
新しいアニメーションの欠点、というかVRChatで利用する場合のみの欠点ですが、アニメーションでAnimatorコンポーネントを停止する命令が作れないことが上げられます。AnimatorでVRChatにアニメーションを実装すると、ずっとアニメーションを実行し続けて制御が効かない状態になります。一方、ループするだけで制御する必要のないアニメーションの実装には安定性含めてAnimatorの方が優れています。
レガシーアニメーション
レガシーアニメーションは現行バージョンの非推奨形式のアニメーションです。新しいアニメーションより表現の幅が狭く、単純な独立したアニメーションしか表現できません。(ブレンド等に非対応)
Unityの右クリックメニューのCreate作成によって作成されるAnimationファイルは最初はあたらしい方の”アニメーション”形式です。

Animationファイルを選択した状態でInspectorタブの右上の「三」の記号の部分をクリックすると出てくるメニューよりDebugモードを選択、するとInspectorウィンドウが変化し、表示される項目が変化するのですが、そこの画面の上のほうにLegacyという項目があり、ここにチェックを入れるとLegacy形式のAnimationファイルとして扱われるようになります。
レガシーアニメーションはあたらしい方の”アニメーション”より使えるパラメータが少なかったりします(たとえばマテリアルの書き換えができない)が、とくにここでコンバートは行われず、使用不能なパラメータは自動的に無視されるようになります。つまりレガシーアニメーション化することで、アニメーションの挙動が変わる場合があることに注意してください。

レガシーアニメーションはAnimationコンポーネントで扱います。Animationコンポーネントはレガシーアニメーション専用のコンポーネントで、あたらしい方の”アニメーション”を扱うことはできません。逆に、Animatiorはレガシーアニメーションは扱えません。これらのコンポーネントにアニメーションをD&Dできない場合、アニメーションの形式あたらしい方/レガシーの設定が間違っている場合があるので確認すれば解決するかも知れません。
VRChatでレガシーアニメーションを使いたい場合は、多くの場合このAnimationコンポーネントを利用したい場合と同義となります。Animationコンポーネントのオンオフはアニメーションで制御可能です。たとえば自動まばたきなどをAnimationコンポーネントで実装するのは、再生と停止状態をアニメーションで制御できるからです。
部分的なアニメーションを追加する場合の注意点
AnimatorコンポーネントとAnimationコンポーネントは一つのオブジェクトに一つずつしか設置できません。その関係上、一つのアバターで複数のアニメーションを別々のアニメーションファイルを使って実装しようとする場合、アバターのルート(一番上の階層)より下の適当な位置にAnimator/Animationコンポーネントを設置する必要があります。このとき、アニメーションが相対アドレス的な参照であることに注意してください、アバターのルートで再生する用途で作成したアニメーションはルートより下のオブジェクトに直接持ってきた場合、ほとんどの場合正常に機能しません。
UnityのPivotのあやつりかた【VRChat技術情報】
Pivotが言うこと聞かねーーーーーーーーっ!!
 これは原点Pivotが言うことが聞かなくて病んでしまったフレンド
これは原点Pivotが言うことが聞かなくて病んでしまったフレンド
Unityでアバターのカスタマイズするとき、小物の位置の微調整にPivotを利用することは多いと思います。ちなみにここでPivotとは下の画像のことです。

このPivotの操作は直感的にオブジェクトを動かせるので重宝しますが、反面かゆいところに手が届かなかったり、意図した操作ができなかったりといった問題があります。
今回は私が知ってる限りのPivotの操作に関するTipsを紹介します。
画面外にPivotが出てしまった場合
オブジェクトの位置をミリ単位で合わせたいので、オブジェクトに対してズームアップして操作したいとします。

するとこうなってしまいました。画面外にPivotがはみ出てしまって、この状態だとPivotにマウスカーソルを合わせたい場合はズームアウトする必要があります。
でもどうしてもこの視点でPivotを操作したい!そんなときはVキーを押します。

Vキーを押すとマウスカーソルの直近の頂点にPivotが移動するようになり、オブジェクトの好きな場所をつかんで移動することができるようになります。
ただし、これは平行移動のPivotのみの機能です。また、画面に対して垂直な平面に沿って移動なのと、スナップを除けばフリーの移動しかできません。(X軸、Y軸に沿って移動などができない)
スナップの利用方法
Ctrlキーを押してからPivotをドラッグすると、デフォルトだと1m刻み、15度刻みでスナップするようになります。このスナップの刻みは数値を設定できるので、Pivotから原点がずれているとき、画面の角度から決まった距離や角度動かしたいときはTransformの数値入力は使いにくいので、このスナップの数値の変更を利用すると正確に狙った数字で動かせます。

Editのプルダウンメニューの一番下、Snap Settingsをクリックすると設定画面が開きます。

開くウィンドウはこちら。これがデフォルト設定です。単位はメートル。アバターには使いにくいので1cm刻みなどにするといいかもしれません。回転のスナップに関しては、80度ピッタリ動かしたいなど決まった角度がある場合はここに80と入力すればピッタリ80度でスナップします。
すこし不便な使い方ですが、画面外のPivotをVで呼び出すときなど、特定の軸のみでスナップ距離を短くすれば、仮想的に特定の軸に沿って移動させることができます。
Pivotの置かれる位置と向きを調整する

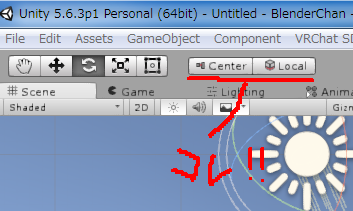
Pivotの種類切り替えのすぐそばにあるのに、これの存在にずっと気づけませんでした。というラブソングみたいな話は置いておいて、右のボタンはCenterとPivot、LocalとWorldで切り替えられます。Centerはオブジェクトに含まれるすべてのメッシュの中点にPivotが表示され、Pivotは選択したオブジェクトの原点にPivotが置かれます。ほとんどの場合Pivotが使いやすいと思います。反してデフォルト設定はCenterなので、ここはPivotに切り替えておきましょう。
Localはオブジェクトの座標軸に沿った角度にPivotが配置され、Worldはワールド座標に沿った角度にPivotが配置されます。
回転させたオブジェクトを移動させるとき、Localだと移動させにくいのでWorldに切り替えると操作しやすくなります。
任意の点を軸にオブジェクトを回転させたい場合
上の方法は中点あるいは原点にしかPivotが移動できないため、さらに詳細にPivotを移動させたい場合に困ってしまいます。泥臭い方法になりますが、解決方法が一つあります。
1.Center/PivotのトグルボタンをPivotに切り替える
まず上で説明したPivotの位置の設定をPivotに切り替えておきます。これをやらないと狙った位置にPivotを出すことができないので、そのための前処理です。
2.空のオブジェクトを作る
Capsuleのてっぺんを軸に回転させたいとします。まず空のオブジェクトを作ります。
3.回転軸として使いたい位置に空のオブジェクトを移動させる

Y軸方向に1mの位置、カプセルのてっぺんに空のオブジェクトを移動させました。
4.空のオブジェクトの下に動かしたいオブジェクトを移動させる

こんな感じに動かしたいオブジェクトを空のオブジェクトの中に移動させます。
5.空のオブジェクトを選択してPivotを操作する(おわり!)

こんな感じでうごかせまーす!
移動、回転させた後は空のオブジェクトの外に出しても位置と姿勢は保持されているので、不必要になった空のオブジェクトは削除できます。
【Blender講座】自動スムーズとシャープ辺で面をキリッとさせよう
スムーズ面って面がぼやぁっとするんだよなあ

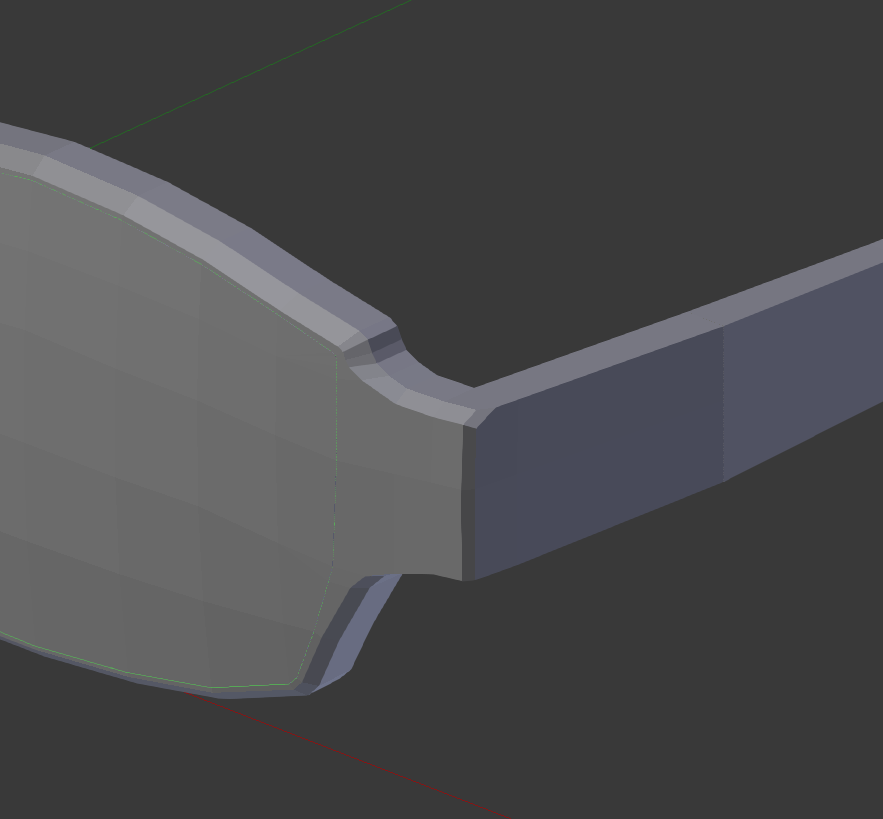
メガネのモデル、全てのメッシュをスムーズ面に設定したところ。全体にスムージングがかかるのでぼんやりしている。
最近フレンド間で小物を作るのがプチブームなのですが、フレンドが作ったもののメッシュの法線がぼんやりしているものがあり、設定を聞いてみたところ、シャープ辺を使っていないことが原因だったと言うことがありました。
メッシュの法線は詳細にはノーマルマップなどで定義する必要があるので難しいのですが、頂点や辺ごとにならば、Blender上で簡単に法線のつけかた*1を自動設定することができます。
この設定、以外と知らないでモデリングしている人も多いようです。
主に使うのは「自動スムーズ」と「シャープ辺」です。この二つの機能を知っている人はブラウザバックでいいですね。
今回は上記二つの機能を使って、ぼんやりしている面をきりっとさせる(法線をととのえる)方法を紹介します。
 なめらかにしたいところはなめらかに、カクカクさせたいところはピシっと、この外見を目指す。
なめらかにしたいところはなめらかに、カクカクさせたいところはピシっと、この外見を目指す。
どんなときに必要か
日本ユーザーの間でよく使われるアバターのシェーダーは基本的にトゥーンシェーダーで描画します。トゥーンシェーダーは光源処理を簡略化していることが多いので、マットキャップなどを使わないのであれば、法線が乱れていても全く問題ありません。
問題は無機物などのモデリングをして、Unityのスタンダードシェーダーのような光源処理が厳密なシェーダーを利用したい場合です。法線の乱れがそのまま描画に影響するので、かっこよくするためにはシャープ辺を用いて法線を整える必要があります。
やり方
 スムーズ面に設定している場合の外見
スムーズ面に設定している場合の外見
 フラット面に設定している場合の外見
フラット面に設定している場合の外見
特に設定せずにモデリングを進めた場合、上のどちらかのような外見になっていると思います。ぼんやりしていて変なところに影ができる全スムーズ面か、一昔前のゲームみたいなカクカクポリゴン表示の全フラット面かのどちらかです。
これの設定を整えて想定ししている外見に近づけていきます。
実際には、全面スムーズ面にしてから部分的にシャープ辺を挿入していく方法と、全面フラット面からスムーズ面を挿入していく方法がありますが、大抵のモデリングでは前者の方法で形を整えると思うので、今回はシャープ辺を挿入する方法を説明します。
1.メッシュのオブジェクトを選択し、全スムーズ面に設定する
オブジェクトモードで編集したいメッシュを選択し、左のメニューからツール→シェーディングで「スムーズ」を選択する。
2.自動スムーズを設定する
オブジェクトモードのまま、画面右のプロパティ(デフォルト設定の配置)のオブジェクトデータの項目を開き、ノーマル→自動スムーズのチェックボックスをON。角度を180度に設定する。
この角度は、面のなす角度によってシャープ辺とスムーズ辺を自動で切り替えてくれる機能ですが、今回は手動でシャープ辺を設定したいので、180度に設定して、この時点では全ての面がスムーズ面になるようにしました。

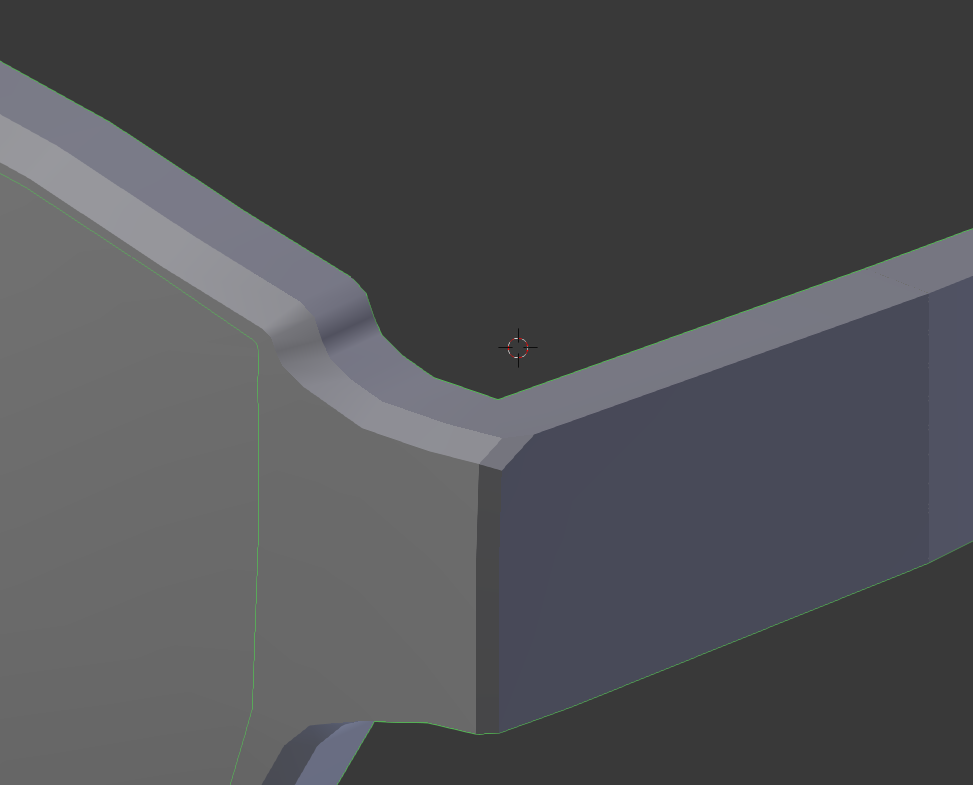
3.シャープ辺を設定する
最後は編集モードに切り替えて、シャープ辺を割り振る作業です。

画面中央の角の部分が全部スムーズ面なのでぼんやりしています。

角をつけたい辺を選択して、Ctrl+E→シャープをつける*2を行うことで、選択された辺をシャープ辺に設定して、角をつけることができます。

シャープ辺に設定された辺は水色で表示されます。

全て設定しました

オブジェクトモードに切り替えて頂点の表示を消すとこのようになります。なめらかにしたい部分はなめらかに、角をつけたい部分は角になります。シャープ辺を選択することでそれ以外のスムーズ面の法線の流れも整うので、全体的にしゃきっとした見た目になりました。
以上で完了です。
このままfbxファイルを出力してUnityに持っていけばこの設定のままVRChatでも表示されます。特に無機物のモデリングをするときは重要な設定項目だと思うので、活用してください。
VRChatパブリックログ%180825
Blenderばかりいじっていて低浮上
最近はモデリングが楽しくて毎日なにかしらのモデリングをしています。少しずつメインアバターのシェイプアップを目指しながら、ふと思いついた小物のモデリングをして経験値を溜めることの繰り返しです。
ここ数日はXacsさんのワールド、ぼたっくる商店に置いてもらえるような品物という観点で小物をいくつか作りました。
Unityいじるのに比べると3Dモデリングは制約がほとんどない分作業量も比ではなく、VRChatを起動してもほとんど動かずに聞き専をしていることが多くなってしまって、パブリックのすみっこで棒立ちしているか、Xacsさんのワールドで棒立ちしているかのどちらかになってしまっています。
しかし今のところ毎日上達が感じられていて、すごく楽しいです。
そのうち落ち着いたら、Blenderで作った小物の作業工程を通してBlender講座みたいなのを作っても面白いかもしれません。
@以下はスクリーンショットを撮影したワールド名
 ウガンダを電撃棒で折檻するワールドで遊びました @ElectricMassage
ウガンダを電撃棒で折檻するワールドで遊びました @ElectricMassage
 辛そう
辛そう
 ファンタジー集会所でウガンダポータル開いたのはお前だろう!吐けっ!!
ファンタジー集会所でウガンダポータル開いたのはお前だろう!吐けっ!!
 アバターハックで暴れるプレイヤーが発生してパブリックの人が減ったので、The Hubで外人と無言コミュニケーションするのがマイブーム @The Hub
アバターハックで暴れるプレイヤーが発生してパブリックの人が減ったので、The Hubで外人と無言コミュニケーションするのがマイブーム @The Hub
 ぼたっくる商店炎上したったwwww@ぼたっくる商店
ぼたっくる商店炎上したったwwww@ぼたっくる商店
 いつもの
いつもの
 オイオイオイww死ぬわアイツwww
オイオイオイww死ぬわアイツwww
ほうブレンダーコーラですか。大したものですね・・・。
 Miyaseさんは奥の洞窟でモンスター役をやるのが最近の日課
Miyaseさんは奥の洞窟でモンスター役をやるのが最近の日課
 被害者は商店の店主、Xacsさん月齢3ヶ月。
被害者は商店の店主、Xacsさん月齢3ヶ月。
パブリックインスタンスを耕そう
パブリックってすぐ満員になって激重になるよね
 不定期突発系パブリックイベント、挨拶キャンペーン
不定期突発系パブリックイベント、挨拶キャンペーン
最近、Blenderでの作業が主でVRChatにインしながらも棒立ちでいることが多いのですが、1619Hzやファンタジー集会場のインスタンスの人口推移はとても極端だと感じます。
5人未満程度のインスタンスはずーーーーっと人が増えずに寂しい思いをしがちなのに対して、一定の閾値を超えた瞬間にフレンドジョインなどによって一気に定員超過*1状態になります。その後はインスタンスのメンバー全員で高負荷を耐えながら快適とは言いがたい環境で長時間過ごす事になりがちです。
一方で、満員のインスタンス以外には一向に人が集まらず、ワールドのインスタンス合計人口は横ばいになっていることがよくあります。
考えてみてください。パブリックのワールドは誰でも新規にインスタンスを立ち上げることができます。あなたが既に何人かのフレンドと雑談している状態で、インスタンスが満員超過で負荷が高くなったとしたら、フレンドを連れて新しいインスタンスを建てた方がよくはないですか?
チャット環境は快適になりますし、他のユーザーにとっても、インスタンスの選択肢が増えたり、定員に達していない自由にログインできるインスタンスができることはプラスです。
満員超過状態というのは、実質Friend+と同じです。特に新規ユーザーへのアプローチを意識してパブリックに滞在しているユーザーはここを問題視すべきです。インスタンスの定員に達した後はインスタンスがリストから消去されるので、参加方法はフレンドリストからのジョインのみとなります。満員のインスタンスしかない状態は初心者にとってとても厳しい環境です。初心者から見るとワールドリストには参加者0人のインスタンスしか表示されていません。どこに行っていいか分からず、途方に暮れてしまうでしょう。
だからインスタンスを耕そう
そこで私が最近意識しているのは、インスタンスの人口が定員に達したら、率先して新しいパブリックインスタンスを建てて移動することです。
先述の通り最近はBlenderで作業していることが多く、誰も居ない環境で棒立ちで待つことがあまり苦では無いのもありますが、人が少ない環境で出会った人とはわりと密な会話ができる傾向があり、これもまた刺激的です。
そうやって話しているうちにすぐインスタンスが定員に達するようになるので、またインスタンスを新規に立ち上げます。これを繰り返しているとだんだんワールド全体の人口が増えてゆき、インスタンスのリストにも適度に空きのあるインスタンスが並ぶようになります。
こうしてログイン時25人だったワールド人口を80人程度まで増やせた時は、なかなかの達成感を感じました。
私とは別のユーザーですが、挨拶キャンペーンと称してファンタジー集会場にジョインしてくるユーザーを待ち構え、入ってきた瞬間に「こんにちはー」と挨拶をするという、RPGのNPCのなりきりプレイ?のような活動をしている人も居ます。
この間はその活動がインスタンス全体に波及し、インスタンスに居る全員で新規参加者を待ち構え、ユーザーが入ってきた瞬間に囲い込み挨拶を浴びせかけるという状況になりました。なかなかデタラメでしたが、一体感が感じられて楽しい体験でした。
 「こんにちは~」「ようこそファンタジー集会所へ」「おめでとう!」「おめでとう!パチパチ・・・」新規参加者に思い思いの言葉を浴びせかける人々。ほぼ全員がびっくりして硬直していたけれど、すぐに輪に加わり次の参加者を待ち構えるように。
「こんにちは~」「ようこそファンタジー集会所へ」「おめでとう!」「おめでとう!パチパチ・・・」新規参加者に思い思いの言葉を浴びせかける人々。ほぼ全員がびっくりして硬直していたけれど、すぐに輪に加わり次の参加者を待ち構えるように。
挨拶キャンペーンを実施していた人によると、最近ツイッターで「1619Hzとかファンタジー集会所って日本人は多いけど行ったところで仲間内で固まってよそ者を寄せ付けない雰囲気があるから初心者にはおすすめできない」というような発言を見かけて、ならば自分が率先して挨拶をして回ろう!とこのような活動を思いついたそうです。
皆それぞれ考えているんですね。このような考えが広まれば、パブリックもより過ごしやすい空間になっていくと思います。
ウガンダ交流会レポート
デッドミームと呼ばれても
本日はMEGUsanさん(@dyonanko)主催のウガンダ交流会に参加してきました。
私はこの手の交流会への参加はユニティちゃん交流会から数えて2回目となります。
 私の唯一のアイデンティティはSDユニティちゃんが乗ってるところです。(ユニティちゃん交流会と逆なだけだ・・・)
私の唯一のアイデンティティはSDユニティちゃんが乗ってるところです。(ユニティちゃん交流会と逆なだけだ・・・)
 なんだこれ・・・
なんだこれ・・・
分かってはいましたが、普段のVRChatと景色が違いすぎる。そこら中を赤い小動物が走り回っている空間が広がってました。
はじめは18人程度でしたが、最大時28人が一つのインスタンスに集結しました。28体のウガンダアバターが!
 次々インしてくる新たなウガンダを皆でお出迎え。まぶだ~~~!(ウガンダ親愛の挨拶)
次々インしてくる新たなウガンダを皆でお出迎え。まぶだ~~~!(ウガンダ親愛の挨拶)
 最近話題のクリーンウガンダさんも来てくれてます!
最近話題のクリーンウガンダさんも来てくれてます!
 仕様上、矢をつがえることができず短刀をつがえるアーチャーぶっだ。(ぶっだ:兄弟。ここではウガンダのこと)ロビンなのかエミヤなのか。
仕様上、矢をつがえることができず短刀をつがえるアーチャーぶっだ。(ぶっだ:兄弟。ここではウガンダのこと)ロビンなのかエミヤなのか。
 国家(Go my Wayの替え歌のDa way)を流すロボウガンダ。箱揺れ係数はマックスだ。
国家(Go my Wayの替え歌のDa way)を流すロボウガンダ。箱揺れ係数はマックスだ。
 クイーンず。頭身高い女の子のウガンダアバターはウガンダ立ちからクイーンやママと慕われる。
クイーンず。頭身高い女の子のウガンダアバターはウガンダ立ちからクイーンやママと慕われる。
 危ないから降りてきなさーい
危ないから降りてきなさーい
 迷い込んできた通常アバターを囲いウガンダ道を説く。これはもはやアバター指定交流会の定番なのか。
迷い込んできた通常アバターを囲いウガンダ道を説く。これはもはやアバター指定交流会の定番なのか。




 丸2時間、このインスタンスを走り回って笑っていた記憶しか残っていない。なにかまともな人語を使っただろうか。
丸2時間、このインスタンスを走り回って笑っていた記憶しか残っていない。なにかまともな人語を使っただろうか。
皆幼稚園児のようにただ走り回って笑っていました。
ここは天国か?
それと、VRChatはじめたてでトラスト制限すら解除されていない頃にお世話になった人も偶然来てくれてビックリしました。ウガンダ界隈では有名人だそうです。
私の原点はウガンダだったんだなあ。思えばVRChatに興味を持ったのもウガンダが女の子追いかけ回している動画がきっかけでした。
記念撮影
ウガンダアバターには基本的にハンドサインで呼び出す表情は実装されていません。ただ、リップシンクの表情はあるので、こういった写真撮影のとき、ウガンダは声で笑顔を呼び出します。いっせーので、
 い~~~~~~~
い~~~~~~~
 あ~~~~~~~~~
あ~~~~~~~~~
あ、なんか泣けてきた。原始的に幸せすぎる。
 今度は全員ミニオンウガンダに切り替えてバナナ~!な集合写真。この頃には完全に幼稚園児に還っていた。
今度は全員ミニオンウガンダに切り替えてバナナ~!な集合写真。この頃には完全に幼稚園児に還っていた。
二次会は祖国
集合写真も撮ったと言うことで会はお開き。二次会はウガンダの祖国。Dis is da wayでおなじみのウガンダの島でした。


 やったことと言えば何も変わらない。なんかテキトーに笑っていただけ。
やったことと言えば何も変わらない。なんかテキトーに笑っていただけ。
 普段よく話すフレンドは「ウガンダやっててよかった・・・」としみじみ泣いていました。
普段よく話すフレンドは「ウガンダやっててよかった・・・」としみじみ泣いていました。

最後は最初のウガンダになっておこうということで皆でここのウガンダにお着替え。ここのウガンダはバージョン1で、肩の付け根に手がピッタリくっついて一切前に動かせない仕様だそうです。これもまた可愛い。
と言うわけで、ウガンダ交流会の様子をスクショで振り返りました。
参加してよかったです。頭も心も空っぽにして、ただ無邪気にふれあうことを楽しんでいました。皆同じ姿という安心感もそうですし、皆が幼稚園児になっていたのもよかったです。これってウガンダセラピーって言うんですかね?当分の元気を今日一気にもらえた気がします。
